梳理业务逻辑以及产品需求文档
理清业务逻辑是交互设计的第一步,你必须得拥有非常清晰的逻辑思维,因为某些产品往往伴随着海量的功能、大量的模块、错综复杂的交互流程以及难以理解的业务技术背景,这些都是对设计师逻辑思维的一个挑战。如果你没有清晰的清晰的逻辑思维,那可能就不适合做交互设计了。
一些快速梳理业务逻辑和功能文档的心得:
- 当我们拿到PRD时先快速阅读一遍,快速阅读的目的是让你大概了解客户的需求和业务逻辑,在你心中形成一个模糊的需求模型,这样会提高你的效率。
- 准备一张纸和一支笔,把客户的业务流程一步一步地画下来,在画业务流程的时候多问产品和自己几个为什么,为什么客户会有这样的需求?产生需求的场景是什么?为什么会出现这样的问题?问题的概率大吗?等等(上诉问题如果有条件的话可以专门做一次客户调研)。问题弄明白后,把问题和问题的答案一并记录到对应的流程节点上。当你认认真真地画完一遍后整个业务逻辑也就差不多弄懂了。接下来再把整个流程看一遍,然后闭上眼去回忆和思考整个流程。如你当你闭上眼能够顺利地理清整个流程,那么你也就弄懂了整个业务逻辑了。
- 冥想,把自己想成一个真实的用户,带着需求和场景继续去回忆整个业务流程。
确定核心任务并确定任务优先级
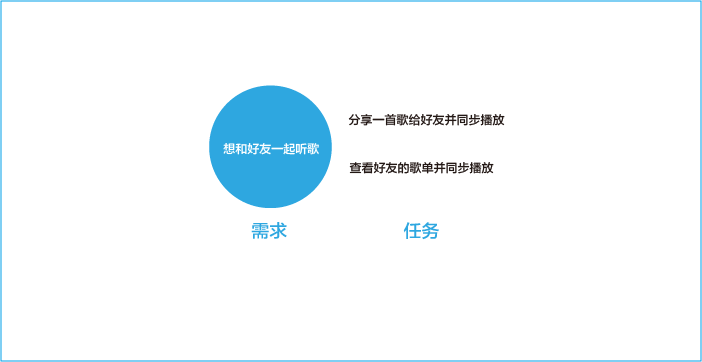
在讲核心任务前,我想先用一张图来阐述用户需求的实现过程(如下图)。
如上图,任务是由设计师为了满足用户需求所设计出来的,用户要想实现他的需求就得去完成产品为他所设计的任务,这就好比在游戏中做任务一样,你只有完成了游戏任务你才能得到游戏的奖励和升级。对于某项任务来讲又需要具体的行为去完成它,这就形成了任务的操作流程。需求、任务、行为这三者之间就形成了行为驱动任务,多项任务去实现用户需求的关系。
那么什么又是核心任务呢?于一个产品来说,大量最终用户希望通过这个产品去完成的任务被称为核心任务;对于一个功能模块来讲,大量用户会经常使用某些功能去完成的任务称为核心任务。
为什么需要确定核心任务?核心任务是大部分用户大部分时间使用产品完成的任务,这正是为用户带来惊喜,为他们创建良好体验的绝佳机会,用户在使用产品的过程中对核心任务的期望会越来越高。通过了解用户的核心任务,你会更容易地去改进产品,对所需资源按优先度排序,把资源和时间投到核心任务上去,而不是花大量时间去改进那些用户不经常使用的功能。前段时间写过一篇文章《任务优先级的重要性》,实例讲解了核心任务的重要性。
如何确定核心任务?由于核心任务会随着用户需求的改变而改变,而用户需求又会随着目标用户的变化而变化,所以说你首先得弄明白自己产品最终用户群体的类型。在确定了目标用户群体后,接下来就是确定他们的需求(这一步梳理功能需求文档的时候就完成了),确定用户需求后你就很清楚这个功能模块中用户经常使用的功能是什么,他们在使用这些功能时的痛点是什么。如果你是在改进一款现有的产品,不要坐着去YY用户的需求,站起来找几个实际使用的用户做个简单的调研,这样很快就可以确定用户的实际需求所在。接下来就是根据需求去确定核心任务,要永远记住任务是为了完成用户的需求,它看起来很像在描述一个产品的功能。举一个简单的例子,用户的需求是希望能和好友一起听歌,我们设计出来的任务可能就是“分享一首歌给好友并同步播放”、“查看好友的歌单并一起听歌”
设计任务流程图
任务流程图是由用户目标作为导向来设计的,它描述的是用户实现某一目标所需要完成的任务,这些任务彼此间按照先后顺序和条件连成一条线,这样就形成了任务流程图。举一个最简单的购物流程,我的目标是购买一件男士羽绒服,我需要完成的任务如下:登陆网站—寻找男士羽绒服—确定购买对象—选择物品参数—加入购物车—结算—付款。设计任务流程时要不断思考和尝试如何让用户完成更少的任务去实现它的需求。在实际工作中,这部分工作通常由产品经理完成,或者是交互设计师配合产品经理完成。
设计行为流程图
行为流程图是完成某项任务所需要进行的具体操作。上面的的购物流程中每项任务都对应着具体的行为流程,拿结算来讲,用户会经过如下的这些操作:
和同行交流中发现很多人并没有任务流程和行为流程的概念,会把他们混为一谈一起去设计,个人认为这样是不好的,因为对于架构非常复杂的产品来讲,一起设计会使你的思维在整体流程与具体行为之间不断地跳跃,思路会变得很乱,设计出来的流程可能会是相当复杂的。
交互逻辑的完善
在用户完成某项任务的时候,不同场景下不同的选择或操作会带来不同的交互反馈和结果,这个过程中,我们就需要去完善这些交互逻辑。以下是我在完善交互逻辑时经常考虑的方面:
1.是非条件的判断:
是非条件是交互流程中最常见的一种条件判定,大家应该都懂的,还是举京东付款的例子,点击结算了会判断你是否有默认的收货地址,如果没有就得添加,如果有就默认选择。
2.网络信号
大家可能会认为网络信号不就是在没有网络的时候给用户一个提示嘛,没有什么好注意和设计的。非也,在没网时一个好的处理方式会给用户带来意想不到的惊喜,在这个设计上被微信感动过,微信在没有网络时依然能发朋友圈,而且会记住你发布的时间,在有网络时系统自动帮你按照之前的时间戳发布出去。想想,如果这里我们只是做简单的处理,没有网络时就不能发朋友圈,用户会有什么样的感受呢?还有,对于工具型产品,断网情况下的处理方式是非常重要的。比如说你正在填写一个表单,这个时候网络断了,该怎么办呢?
3.任务中断
这种情况是经常会遇见的交互场景,上面说的网络中断也可能导致任务中断的发生。任务中断可能由外部不可抗力因素或者自身需求改变等引起,在任务中断时我们需要去判断中断任务的原因并给出相应的反馈,举一个点外卖的例子,在饿了么点外卖时我到付款这一步时突然觉得菜点错了想重新选择一下,于是我放弃了付款,然后返回到了订单详情页面,再次点击返回就回到了首页,这时我会很迷茫,为啥就回到首页了呢,我又得重新去寻找一遍餐厅,同样的情况,百度和美团取消付款后在订单页面点击返回时则是回到了之前所选的店家页面。
4.需求改变
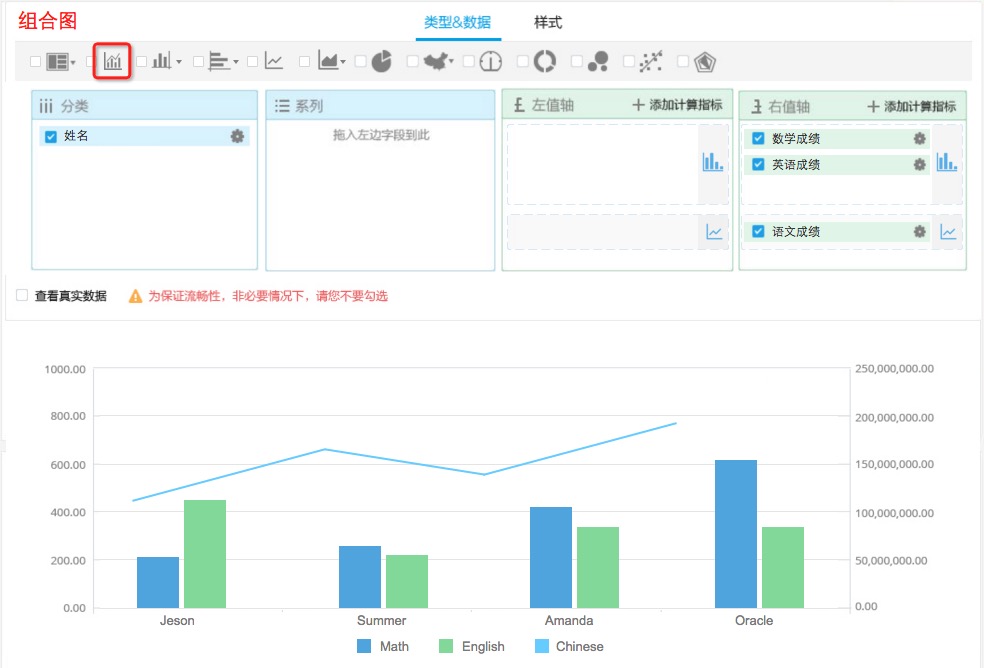
在用户执行任务的时候需求可能会发生改变,这种情况在工具型产品中很常见,举个例子,下面为某BI工具的数据配置界面,我本来想做一个多种线型的组合图(数据配置界面如图2),做着做着我想切换成饼图(数据配置界面如图3),最后我又想再切换为组合图。饼图和组合图的数据配置方式是有一些区别的,在它们之间相互切换时,数据的放置会发生怎样的变化呢,再切换回来的时候是否与之前的保持一致?
5.交互逻辑之间的冲突
这种情况在架构复杂的产品中是很常见的,你在前面为某一任务定下的交互逻辑可能会与后面某一任务的交互逻辑发生冲突,这一点我就不举例说明了。对于这一问题,不断去完善团队的设计规范可以有效的避免这些问题的发生
设计屏幕流程图
行为流程图设计完后,这个过程就是根据行为流程图去设计具体的屏幕流,具体的方法如下:
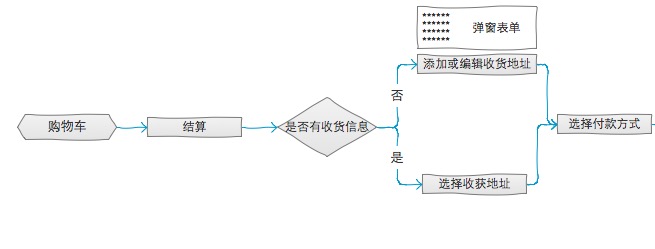
逐一从行为流程图中去提取屏幕,梳理每个流程节点,列举这个节点上应该具有的支撑信息,去判断这些信息出现的情景和方式从而确定界面的形式,把每个节点确定后,将他们串成线就成为了屏幕流程图。以下是京东付款流程的一个实例。
如上图,拿是否有收货信息这个节点来举例,用户进入购物车点击结算后首先得判断是否有收货信息,如果有就得让用户去选择收货地址,如果没有就得让用户去添加。收货信息包含:“收货人、收货地址、联系方式、备用联系方式、邮箱”,这些信息是用来支撑整个付款流程的,但它又不是每次都需要填写,它属于整个付款流程的子任务,如果说让用户到另一个页面去完成这个任务这样可能会打断用户的行为流,页面间的跳转可能会让用户搞不清楚自己所处的状态,所以把填写收货信息做成一个弹窗式的表单为好。通过这样分析后,就确定了“是否有收货信息”这个节点的界面出现的情景和形式。
界面原型设计
这一步就是对每一个屏幕做具体的界面设计了,做界面原型设计时最重要的就是把握住具体平台的设计规范以及一些通用的设计原则和自己团队所定下的设计规范。这里我就不多讲具体的设计规范和原则了,一方面去熟读各大平台的设计规范,另一方面在实际的工作中多去总结。以下为界面设计时需要注意的问题:
- 你是否遵循了设计规范?
- 界面是否具有层次感?
- 这个界面上,你最想让用户干什么?
- 在用户操作之前你如何让他明白操作之后会发生什么?
- 边缘和角落是否被有意识地放置着交互元素?
- 错误信息的反馈应该以怎样的形式?
- 与其他类似功能是否保持了交互的统一性?
- 分辨率的变化对界面造成的影响是什么?
- 这个图标的寓意合理吗?
- 内容是否出现在了该出现的时机与地方?
- 在这个界面上,用户是否清楚知道他当前的状态?
- 是否给用户提供更高级的触发器方便用户快捷操作?
- 这里是否应该有一个动效让界面变得更加优雅?
- 文案设计是否合理?
- 该怎么预防用户犯错?
界面间具体交互方式的确定
在完成界面原型设计后我们就需要确定界面间具体的交互方式了,它描述的就是用户向界面上某一监听区域所发出的指令,在用户发出指令后界面会出现什么样的反馈,这些反馈出现后用户怎么继续执行任务。在确定交互方式时我们需要特别注意的就是遵循各大平台的设计规范以及用户的行为习惯。拿IOS来举例,下图为IOS的标准手势(来自iOS设计规范)
需要注意以下几点(来之IOS设计规范)
不要给标准手势赋予不同的行为
除非你的应用是游戏,否则重新定义标准手势会使用户迷惑,且增加使用难度。
不要创建和标准手势功能相似的手势操作
用户已经习惯了标准手势的行为,没有必要让用户学习达到同样效果的不同操作。
可以用复杂手势作为完成某任务的快捷方式,但不能是唯一触达方式
最好给用户提供一些简单、直接的方式完成某操作,即使这种方法需要额外的动作。简单的手势能让用户集中于当前的体验和内容,而不是交互操作本身。
除非是游戏,否则避免定义新的手势
在游戏或其他沉浸式的应用中,操作手势也是有趣体验的一部分。但是在普通应用中,帮助用户达成目标要比操作本身重要的多,所以最好使用标准手势,尽量避免让用户去发掘和记忆新的操作。
在特定的环境中,可以考虑使用多指操作
虽然复杂的操作并不一定适用于所有应用,但对用户会花大量时间使用的应用来说可以丰富体验,例如游戏或创建内容环境。但因为非标准手势可发现性差,要尽量少用,并且不要让这类手势成为完成任务的唯一方式
细节设计
在做完界面原型设计后整个设计过程基本完成了,接下来为了让产品的体验变得更加优雅,我们需要去进行一些微交互上的设计,比如说一些界面加载动画、页面跳转方式、出错提示、页面过渡效果等等。这个过程也是非常重要的,好的细节设计会让你的产品上升几个层次。
举一个新版百度地图的例子
上图是百度地图搜索结果页面的展示方式,搜索结果分为地图标记点和具体信息条目出现在同一个屏幕上,这里用户可能存在两种需求,一种是优先查看地图标记点,一种是优先查看具体条目,我通常时两者间相互切换查看。这两者间转换的具体交互方式如图所示,向上滑动搜索结果面板时,搜索结果面板和顶部Navigation Bar拼接成为另一个页面。向下滑动搜索面板时,搜索结果的条目被收起,只向用户展示标记点地图。这种页面间的转场方式相比之前很好地降低了两种不同展现形式之间的隔阂。
可交互原型制作
上诉10步完成后最后一步就是制作可交互的原型了,我并没有把它算在真正的交互设计的过程中,因为它看起来更像一门纯技能的活,这里不多讲了,扒一扒我平时使用的原型工具,“Axure、Pixate、墨刀、Adobe animate、AE、PS、AI”等等。原型制作玩后,拿在手上尽情的享受这种成就感吧。
农历2015年最后的一篇文章,花了不少的时间但写得不全面,还会继续完善。
来源:人人都是产品经理,作者:不知名屌丝设计师,未经许可,禁止转载。
- 还没有人评论,欢迎说说您的想法!