出色的设计源于生活,那么我们就从生活中说起,我们依照用户生活的使用情景来设计一款产品,我们不需要重新培养的用户的使用习惯,用户可以在第一次使用你的产品来完成自己的目标,并且不需要他人的指导。比如说苹果公司在设计第一代iMac的过程中,乔纳森及其团队前往日本,曾向日本某糖果行业的人请教,如何在生产糖果颜色的电脑外壳的同时,保持其一贯的半透明度。
在下文中我们将聊聊反馈式交互设计对于网站设计重要性,在这之前我们有必要了解相关的概念:
何为反馈?
来自的维基百科解释:反馈又称回馈,是现代科学技术的基本概念之一。一般来讲,控制论中的反馈概念,指将系统的输出返回到输入端并以某种方式改变输入,进而影响系统功能的过程,即将输出量通过恰当的检测装置返回到输入端并与输入量进行比较的过程。
何为交互设计
交互设计,又称互动设计,(英文Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。交互设计在于定义人造物的行为方式(the "interaction",即人工制品在特定场景下的反应方式)相关的界面。 交互设计师首先进行用户研究相关领域,以及潜在用户,设计人造物的行为,并从有用性,可用性和情感因素(usefulness, usability and emotional)等方面来评估设计质量。
结合上述概念我们综合来说,反馈和交互意味着通过合适的反馈以及和程序之间的交互从而让用户时刻知道现在发生了什么,而不仅仅是当事情出错时显示一个警告。我们暂时将反馈分成2种类型:一种正面反馈,另一种为负面反馈。对网站用户而言反馈属于提示信息类型的一种,从用户注册账号输入错误的提示,到退出成功的提示,都是属于反馈式交互设计的范畴。
反馈式交互设计如此重要
让我们来想象生活中的几种情景,假设你在乘坐地铁需要换乘时,此刻如果地铁没有换乘的指示标识,会让人摸不着东南西北,非常容易让人迷惑,不知道哪条通道才是正确的换乘通道。地铁的建设者各换成通道上增加醒目的提示文字,很直观清楚就让你知道哪条通道正确的换乘路线。
(london:地铁换成指示牌)
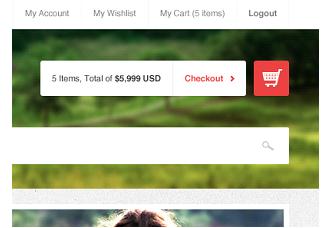
以网购当中的交易流程为例,在用户提交了订单之后,如果系统的处理时间较长,导致后续页面加载迟缓,而这当中没有任何反馈提示,那么用户很有可能会认为自己的订单并没有提交成功。这种情况下,可以在页面加载的过程中向用户提供一些正面反馈信息,例如告诉他们“系统正在处理订单,请稍候”一类,这样可以防止用户由于不明真相而点击后退按钮。
(某网站购物车)
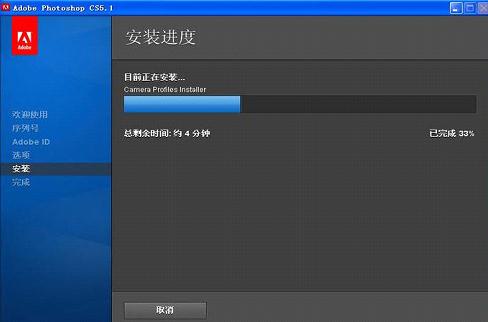
以安装软件为例,通常来说软件的文件较大,安装文件加载的时间会稍微长一点,软件界面没有任何反馈提示,想象一下你置身于中的情景,是不是非常容易让人感到烦躁不安,原因是由于安装软件过程是由用户主导的,用户安装软件目的是为了完成他自身目标,而此时界面无任何提示,用户对此突然失去了控制,导致目标中断无法完成。此时此刻户关闭软件重新安装,如果较长时间还没有响应,用户会选择离开。
我们通过什么方法来避免或彻底解决这些问题呢?我们前面提到了两种机制,分别是“正面反馈和负面反馈。”我们是不是可以在安装的过程的界面增加一个安装进度条,数值和进度同时变化,这样不会偏离用户把控范围,如安装进度条,邮箱表单账号输入正确时,界面回馈给用户的对勾提示状态,称之为正面反馈。
(photoshop安装安装进度提示条)
(序列号输入正确对勾提示状态)
通过正面反馈机制,我们可以逐渐帮助用户打消这些顾虑,帮助他们建立信心,让他们感到一切都在顺利的进行着,防止用户在做了正确的事情之后由于担心自己操作有误而撤消之前的行为。这一点,对于那些对自己在计算设备操作能力方面缺乏信心的用户来说尤为重要。这类用户,其实未必真正缺乏操作技能,只是在很多时候,由于系统没有作出足够的正面反馈,致使他们对自己的判断产生了疑虑。我们要利用这两种机制打消大小用户方面的顾虑。
在举几个负面反馈机制的案例,我们在来想象一种情景。接上述案例,软件安装完成,告知你的填写序列号不符合规范,而且之前你填写过的序列号并没有保存下来,需要重新输入。用户心里此刻会有较大的落差,因为做了无用功,其实我们完全可以用户在输入序列号的过程中,实时匹配,如果序列号错误,我们要要通过错误提示,第一时间告诉用户你填写的序列号不正确,及时帮助用户纠正错误。.
通过负面反馈机制,我们也可以准确无误帮助用户减少错误的操作,确保在第一时间告知用户的操作不正确,及时改正, 已达到用户的输入符合网站自身运营需要。让用户感受到一切都在顺利的进行着,这一点,对于互联网专家型用户,主流型和菜鸟级用户都尤为重要。专家型的用户特征习惯拿来一个网站,通常不会看你提供的文字介绍说明使用帮助,想通过网站希望尽快达成的自己目标。比如说下载资料。
反馈式交互设计的优秀案例
正面反馈机制
用户与数据内容内容发生交互时,都需要正面反馈,比如说注册、登陆、验证、微博的转发评论等等。特别用户在使用支付类的产品交易时,我们要却确保用户输入的信息是符合规范的,是正确的,所以我们要对用户实施正确的引导。
(Google 注册界面表单的提示信息 )
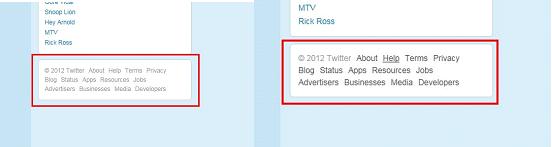
链接的移入和移出:网站产品特性不同,整个页面的长度会在一屏显示,在不影响视觉的前提了,我们需要对某个模块弱化或者是强化。比如说网站页脚,用户点击相对比例比较低,我们将弱化显示,当鼠标移入到产品模块当中,模块颜色会加深。在这方面twitter产品是一个不错的范例,默认页脚灰色字体,不会喧宾夺主,当用户鼠标移入到这个模块当中,系统判断用户可能需要通过页脚了解网站的相关信息,文字区域色值改变,由灰色变成黑色。在视觉呈现的方式上,正面反馈可以让我们的用户体验更上一层楼,如虎添翼。
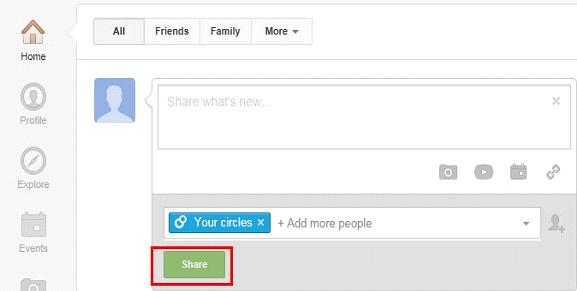
按钮的提示状态:内容为空时不可点击的按钮状态和有内容的按钮的区别。按钮为灰色状态不可发表内容
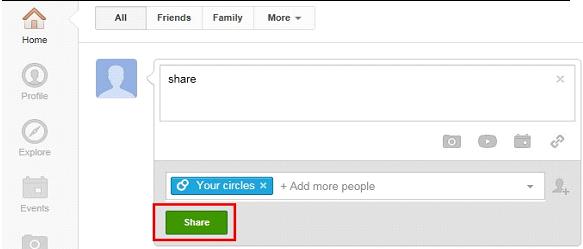
(google plus当前状态不可发布内容)
(当有内容之后,按钮被点亮,内容可以正常发布)
加载的过程:下拉自动翻页的功能,会载入较多内容,如果没有loading..等字样,告诉用户你所看的内容正在加载,荣请稍等片刻。用户会感到迷惑之前,还容易导致用户误以为自己的操作有误,容易撤销之前的操作。除了文字提示以外,Google plus 的做法在Loading的圆球增加动态的效果,告知用户你所等待的内容正在加载。
(Google plus加载过程中圆球注水的效果)
(链接:用户点击过的链接状态)
负面反馈机制
在人生的道路上,每个人都难免犯错误,重要的是我们如何纠正自己的错误。对于网站的使用者用户而言,为了不让用户继续错误下去,我们帮助他们纠正错误也同样重要。在上文我们举了一个序列号案例来做作为负面反馈机制的案例,为了让让大家理解更透彻,在这里在举几个案例,加深下印象。
文字超出提示文字:例如在Twitter中发表内容时,当文字超出140字时,TWITTER在第一时间用红色负数的数字代表你已经超出的字数,按钮为灰色,不可点击,希望你及时做删减。
(Twitter文字超出提示状态)
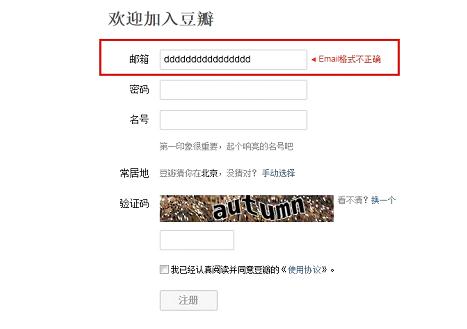
(豆瓣:不符合规范表单字段提示)
反馈式交互设计常用的几种方法:
利用视觉来提供反馈式交互设计
我们可以改变界面的视觉呈现效果和视觉元素属性来改变反馈的表型形式。譬如在鼠标移入图片增加浮动层,改变风格样式,增加图片圈选的效果,或者页面的配色和大小等方式来实施正面反馈。前面提到链接被点击之前和被点击之后所呈现高对比的背景色。Google plus加载过程中注水的过程,或者用户注册时填写正确时所给出的状态提示图标。再比如Twitter中页脚模块,鼠标划入通过改变文字颜色等方式来突出显示
在比如一个非常典型的例子,鼠标指针的状态变化。操作者(用户)将鼠标移动到可输入文字的文本区域,指针会发生变化,变成I的标识,意味着可输字。再比如鼠标鼠标指针的状态变化,当用户将鼠标指向一个可交互的界面元素,如链接或者是按钮,他们会希望按钮变成手形,链接变为手形,并增加下划线,来反馈并告知用户链接和文本区别。如果系统在这里并没有做出符合或者达到符合用户预期的反馈,那么用户很有可能会为此感到迷惑,甚至不解。
利用动画效果提供反馈
其实,动画自身就属于视觉表现的一种方式,比如说登陆WordPress管理后台时,用户名和密码错误,登陆框表单会表现出抖动的效果。提示用户输入用户名或密码错误。根据动画的视觉表现是,也可以将动画效果运用在反馈上
比如说页面内的锚点链接跳转,在系统默认的情况下,锚点跳转没有任何动画过度效果,页面只是很突兀的移动到锚点所指定的位置,而现如今,我们可以在很多优秀注重用户体验的网站中看到具有平滑滚动效果链接的跳转。部分网站在页面在目标到达位置后,将锚点所指定的位置进行高亮显示。这种细微的改变使得整个交互方式更加符合用户的直接。同时可以很清晰的讲交互结果呈现给用户。
全文总结:
例如文章中第三段落提到的“反馈和交互意味着通过合适的反馈以及和程序之间的交互从而让用户时刻知道现在发生了什么,而不仅仅是当事情出错时显示一个警告。我们暂时将反馈分成2种类型:一种正面反馈,另一种为负面反馈。对网站用户而言反馈属于提示信息类型的一种,从用户注册账号输入错误的提示,到退出成功的提示,都是属于反馈式交互设计的范畴。”通过正面反馈和负面反馈我们可以很清晰的让用户知道当前正在发什么?帮助用户打消疑虑,使用户尽快完成自己的目标,同时也让我们的网站更加易用,更加人性化。
来源:pmtoo.com
- 还没有人评论,欢迎说说您的想法!