国内用智能设备上网用户正在以惊人的速度增长,移动互联网成为了人们日常生活的丰富延伸,并飞速改变着人们的生活。同时也越来越多的用户拥有多种移动设备,像智能手机、平板电脑、智能手表等。

随着屏幕越来越多,如何才能在各种屏幕上保持一致的体验,也就成了整个行业关注的热点。有没有一种设计能解决所有屏幕的问题呢? 在这样的背景下响应式技术应运而生。
响应式布局设计是Ethan Marcotte在2010年5月份提出的一个概念,其根据用户访问的设备重新排列组合页面的元素,让内容达到最适合的展示。下面这张示意图,可以很好的诠释响应式的意义。随着接入设备的变化,大家可以看到元素1、2、3、4、5的位置变化。

在这里我们不难感受到响应式技术是如此的神奇,但应用这种技术的网站却并不多见。在世界范围内只有如Google、亚马逊、YouTube量级的公司才对这种技术有所尝试,主要是由于设计和研发成本较高的缘故。在国内尝试响应式设计的就更是凤毛麟角了,如淘宝、优酷一般,也只是对网站首页进行了尝试,初步进行了响应式的改造。
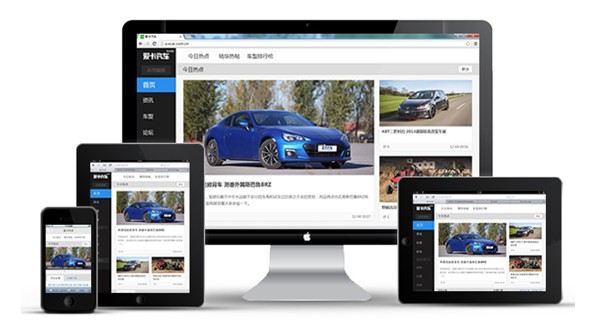
大公司具备资源的优势,但还有受制于各种客观条件,并不敢大刀阔斧的进行变革,反而是一些垂直领域的公司敢想敢做,从结果来看也还不错。爱卡汽车的移动网站,可以算是响应式布局的经典案例。
爱卡汽车起源于爱卡社区,从根上看属于比较纯正的社交网站,其移动网站也经历了一些变革从最初的wap网站,发展到初具web App风格的触屏版,一直做的可圈可点。今年又针对Pad进行部署,通过响应式布局实现Pad版产品的兼容,该公司对于技术领域的关注和视野可见一斑。

为何对于爱卡汽车的响应式布局如此推崇,称其为经典案例,主要有以下几方面的原因:
1. 对产品创新的渴求精神:爱卡汽车起源于社区,并包含资讯、产品库两大板块,其实施响应式整站布局的难度远远超过那些只针对的首页适配的网站,对产品创新的决心是爱卡汽车对移动网站整体改版的原动力。
2. 对垂直网站的深远意义:随着门户网站的热度逐渐降温,更加注重细分的垂直领域已经成了市场的主流,社区、资讯、产品库,这三大体系可以说是垂直网站的标配,爱卡汽车针对这三大体系的响应式设计将影响同类型垂直网站未来的发展方向,对整个垂直网站的影响意义深远。
3. 对响应式技术的未来展望:垂直网站离不开最重要的产品库,如汽车类网站的车型库就是垂直网站的产品库,其复杂程度一语难表,无论是从【汽车品牌>汽车厂商>父车系>子车系>车型】的主线逻辑,还是独立与主线之外的经销商等模块体系,犹如盘根错节的缠绕生长,在爱卡汽车移动端响应式设计的过程中会遇到各种艰难险阻,爱卡汽车的坚持让也我们看到了响应式布局设计的未来,作为国内第一家大型商业网站的响应式布局案例,无论是对推动响应式技术的发展,还是推进整个互联网行业的创新,都意义深远。
总结
虽然爱卡汽车触屏版的响应式设计开创了国内移动端的先河,但也并非十全十美,如果用苛刻的眼光从用户体验的角度上去锱铢必较,目前看起来还有一些不足,能明显看出有些是由于技术实施的妥协,像是性能的问题,而另一些呢,就是由经验不足所导致的了。但总体来说还是不错的。
想体验的同学,可以去a.xcar.com.cn试试,记得要用各种分辨率的设备去试,方能感受到响应式设计的魅力,希望借爱卡汽车的抛砖引玉,能够引发移动互联网界对未来发展的思考,让广大的用户可以从中受益,让科技改变生活。
- 还没有人评论,欢迎说说您的想法!





